What does it take to redesign a credit union website?

So. You’ve decided to redo your credit union website design. Or maybe you’re still just thinking about it. Either way, it’s probably a good idea to know what you’re getting into. The truth is, each journey is different, because every credit union has slightly different needs and goals. However, there are some universal parts of the process that are pretty much true across the board. In this post, we’ll outline what it takes to redesign your site, from start to finish.
Phase 1: Getting Started
Understanding your brand
Any good website redesign starts with a conversation, either with your in-house team or with an agency. First, you should discuss your brand. What makes your credit union unique? What are your members like? Who do you want to reach with your website? If you know the answers to these questions, then you’ll have a much better idea of how you want your site to look and feel later on in the process.
Understanding your goals
The second thing you need to understand before you start is your goals. What’s important to your credit union right now? Do you want more loan applications and member sign-ups? Are you hoping to reduce the burden of your support team? Do you want to be known as a tech-savvy financial institution? All of the above? Outline these goals first, and then determine which ones could be aided by aspects of your site. For example, a great FAQs section could help your support team, and cool features like chatbots could be great for attracting tech-savvy millennials.
Phase 2: The nitty-gritty
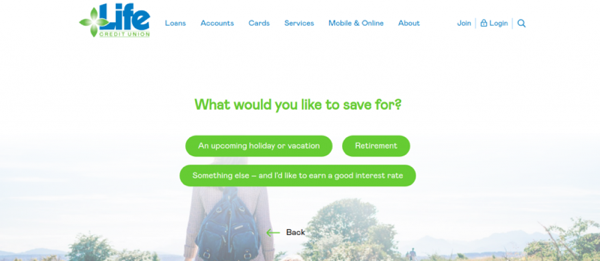
Almost all websites incorporate some combination of images, copy, and design/layout. These will likely be the major components of your redesign, though you may invest in some amazing extras as well, like animations or background video.

A chatbot example on Lifecu.org
How will your new design look?
Perhaps you are doing a very basic redesign and just basing it off a template you’ve purchased, which you will populate with new images and copy. Or perhaps you are choosing to create a truly stunning design, one that feels modern, sleek, and forward-thinking. Depending on your resources and goals, you will have the chance to decide which changes are most important, and prioritize them.
In this phase, we always recommend design choices that a.) are consistent with your brand and b.) are backed by data. As it turns out, there’s a lot of information out there that can help advise you on where to invest your money in your new design.
How will you implement your new design?
After you’ve decided what you need your site to look like, you’ll need to make it come alive. Having pretty wireframes and mockups isn’t enough, you need a design that is fully functional, and hopefully, mobile-friendly. This requires development work (programming). Often, your development team, or the agency you are working with, will implement your design on a separate, private “dev” site, which can be seamlessly switched over to your actual web location when you’re ready to launch. That way, you aren’t doing intense overhauls while your members are trying to use your old site.

How will you populate your new design?
Once you have a new design and layout, you will need to populate it, primarily with images and copy. Some of these resources may be from your old site, or you may take the opportunity to make more growth-driven gains by writing copy that converts and collecting more authentic images.
Phase 3: The transition
As we mentioned above, typically you’ll be working on your new site on a separate domain while your old site runs “business as usual.” However, when it comes time to launch, you’ll need to make sure you’re ready for a smooth transition. You’ll want to determine that your current site host can handle your newer, fresher site, and if not, you’ll need to pick a new host.
Celebrating your new site
Before your new site launches, you may want to do a countdown on social media or on your old site, so that your members are prepared for what to expect. Once it’s up, you may want to write a blog post that gives a “tour” of the new features and changes.
Testing your new site
After your site is launched, we recommend tracking its success—the key to growth-driven design! Review the numbers on your original goals (such as number of loan applications) and see what has changed/improved. Then, don’t be afraid to keep experimenting with everything on your credit union website design, from your homepage content to your calls to action. Even if you don’t have the resources to do a full redesign every year, you can make small wins that add up big through continued experimentation and testing.





