Style tiling helps you design a better credit union website more quickly, more scalably, and for less money. And with this Style Tile Brief & Template, you can get started quickly.
If you want to redesign your website, then you may be soon overwhelmed by all the different directions you could go with your style. The sheer number of choices for colors, fonts, shapes, graphics, and images means you have infinite possibilities. How then do you find a direction for the look and feel of your new website? And how do you decide on a direction before you spend too much time and money designing actual web pages?
At BloomCU LLC, we’ve found that a process called “style tiling” helps us answer these questions. Creating style tiles can help you create a world-class look and feel for your credit union website design—and do it more quickly, more scalably, and for less money. In this article, we’ll cover these topics:
- What are style tiles?
- Why should you create style tiles?
- Tips for style tiling
Let’s dive in.
What are style tiles?
Style tiles are aesthetic prototypes for a website. They are a way of exploring different colors, fonts, shapes, images, and other interface elements before designing actual web pages.

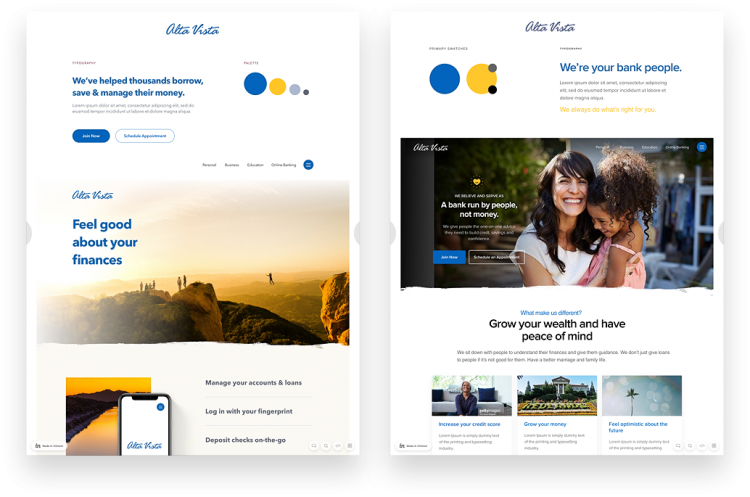
Examples of two style tiles created for altavistacu.org during their website redesign. (Source: BloomCU LLC)
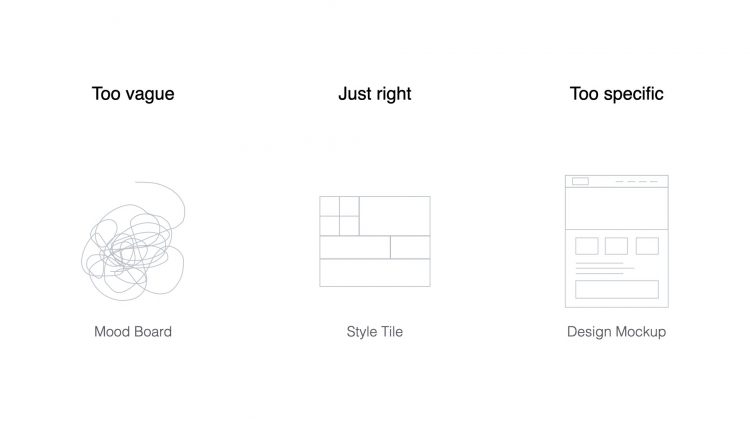
Style tiles should not be confused with mood boards or design mockups. As a starting point for a website redesign, mood boards are too vague and design mockups are too specific.

On the other hand, style tiles are a nice middle ground. Compared to mood boards, style tiles more closely represent actual website interface elements. Yet, they are more flexible than design mockups because the elements aren’t organized into real webpages. As such, style tiles are good springboards for collaboration.
Below are some other examples of style tiles.

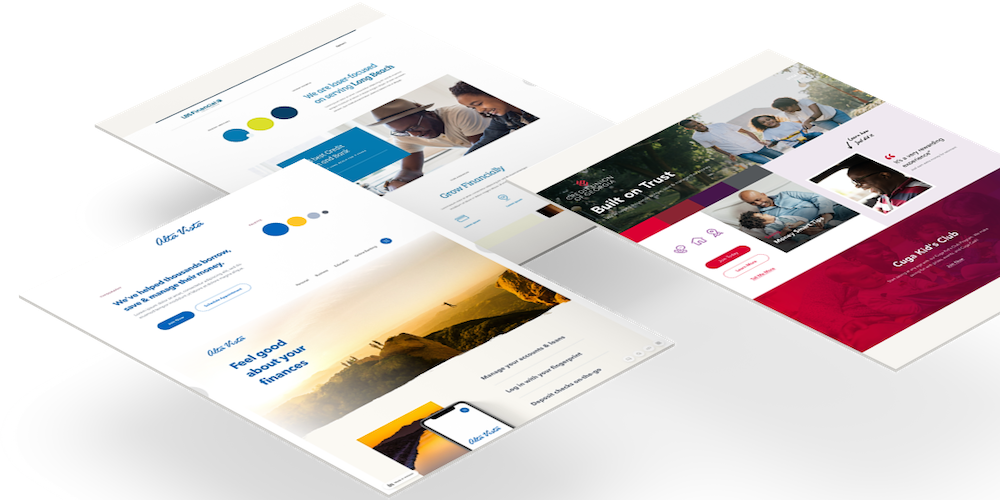
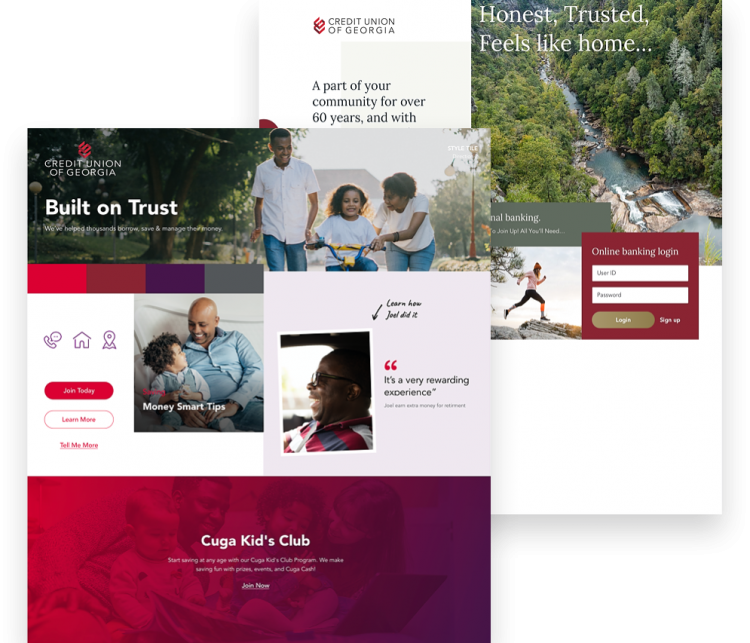
Examples of two style tiles created for cuofga.org during their website redesign. (Source: BloomCU LLC)

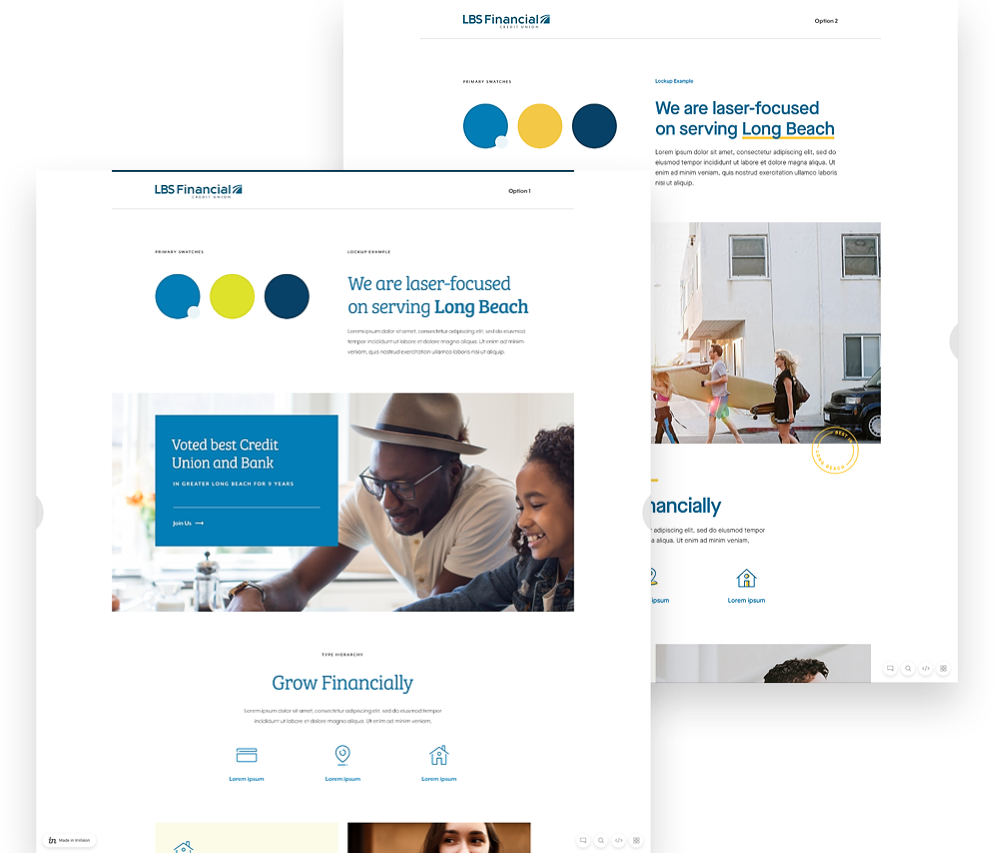
Examples of two style tiles created for lbsfcu.org during their website redesign. (Source: BloomCU LLC)
By creating style tiles you get to explore different ways of representing your brand. As you look at different explorations, choose a direction that aligns with and elevates your brand. These criteria are called Brand Divergence and Brand Elevation.

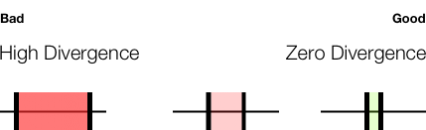
Brand Divergence: The style you choose should align with your brand, not diverge.

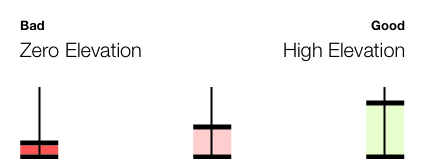
Brand Elevation: The style you choose should help to elevate your brand.
To start the style tiling process, we suggest you create two or three different variations. Next, choose one of those variations as a basis for two or three more variations. Then, choose a final winner and make minor adjustments as needed. As you go through this process, asking yourself and others these questions can help you succeed: “Does this style align with who we are as a credit union? Does it make us look world-class?”
Why should you create style tiles?
Style tiles help you explore different styles
Since style tiles are less costly than creating design mockups, they are well-suited for experimentation. Ultimately, you want a style tile that aligns with your brand. But, interestingly, you should start the process by creating some divergence. At the beginning of the website design process, you should take some risks and try out bolder choices.
(I don’t know about you, but this quote by Teddy Roosevelt inspires my daring: “Far better it is to dare mighty things, to win glorious triumphs, even though checkered by failure, than to take rank with those poor spirits who neither enjoy much nor suffer much, because they live in the gray twilight that knows neither victory nor defeat.”)
We suggest taking a divergence-to-convergence approach. As mentioned above, start by creating two or three style tiles. Initially, you want to create divergence by designing style tiles that are very different from each other—but without abandoning your brand.
By creating divergence, you create choices, which is an important first step in the exploration process. Then, as you evaluate the choices, converge on the style that best represents who you are.

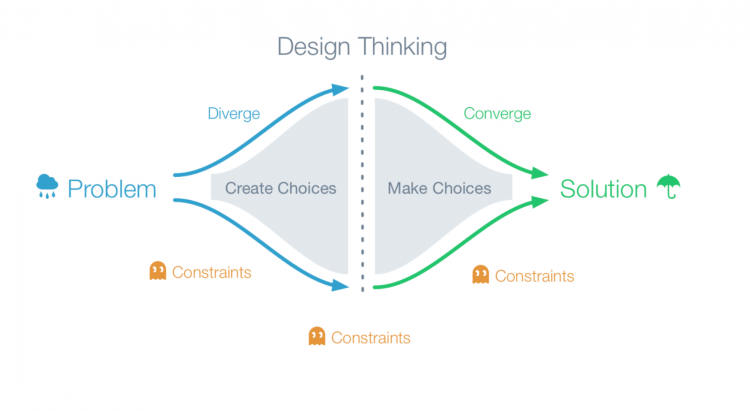
Start with divergence to create choices, then converge. (Source: Divergent Thinking)
For your credit union website design, this might mean designing two style tiles with one color palette, and then creating a third style tile that pushes the envelope by bringing in a different color. As you diverge, iterate, and converge you’ll take the best things from each style tile and ultimately discover a look and feel for your website that aligns with and elevates your brand.
Style tiles speed up feedback and iteration
Style tiles are a great springboard for brainstorming and collaboration. They help facilitate and guide conversations between designers and stakeholders in the website redesign process.
Designing an in-depth mockup takes a lot of time. So, starting a style exploration by creating mockups is risky and lengthens the feedback-iteration loop. If something big needs to be changed about a mockup, it can sometimes cost quite a bit of time and money to make the change.
Since style tiles are less specific than mockups, they can be more quickly and easily changed. Ryan Harmon, Director of credit union design agency BloomCU summed it up when he said, “Style tiles are a way to quickly transform a vision into a concrete direction, and then easily iterate until you nail the design.”
Style tiles lead to a scalable website style guide
After choosing a final style tile, you can use it to create a style guide. Ultimately, your goal with style tiling isn’t to design a fixed set of website pages, but to create a scalable design system. A design system can apply to any number of pages and interface elements, including ones you haven’t even thought of yet.
After you choose a final style tile, you combine it with wireframes (basically, website blueprints) to create design mockups. Then, after iterating on design mockups and arriving at your final designs, you extract all the details of the design to create a style guide.
A style guide defines, in detail, every aspect of a website’s style. Software developers then use it to code the CSS that actually displays styles on webpages. Check out this example of a complete style guide to see what yours should include.
Tips for style tiling
Ryan Harmon, Creative Director of credit union website design agency BloomCU LLC, gives some style tiling advice that can help you get the best results.
“Be open minded.” You may have some preconceived ideas about which colors, fonts, and graphics will work for your new website—and you should certainly consider those ideas in your first few style tiles. But it’s also a good idea to be open to experimentation. Consider some options contrary to your initial ideas, go against the status quo, and you’ll discover elements of style you otherwise wouldn’t.
“Force yourself to converge.” An essential part of the divergence-to-convergence approach is to narrow down your choices after every iteration. That means ruling out certain directions from the get-go and honing in to perfect the single best direction.
“Make sure your web design agency does style tiling.” If you’re partnering with a website design agency, make sure to check beforehand that they do style tiling. Top agencies offer this service as part of the website redesign process.
“Start with a good style tile template.” Starting with a good template can accelerate your style tiling process. You can get the Style Tile Brief & Template BloomCU uses to design credit union websites that have won recognition from CUNA, MAC, The Financial Brand, Credit Union Times, and others.
Style Tile Brief & Template: This is the same brief we use at BloomCU to prepare our award-winning designers to start the style tiling process with our clients. It includes a Style Tile Template for Sketch and Adobe Illustrator that can help you quickly create style tiles for your credit union.