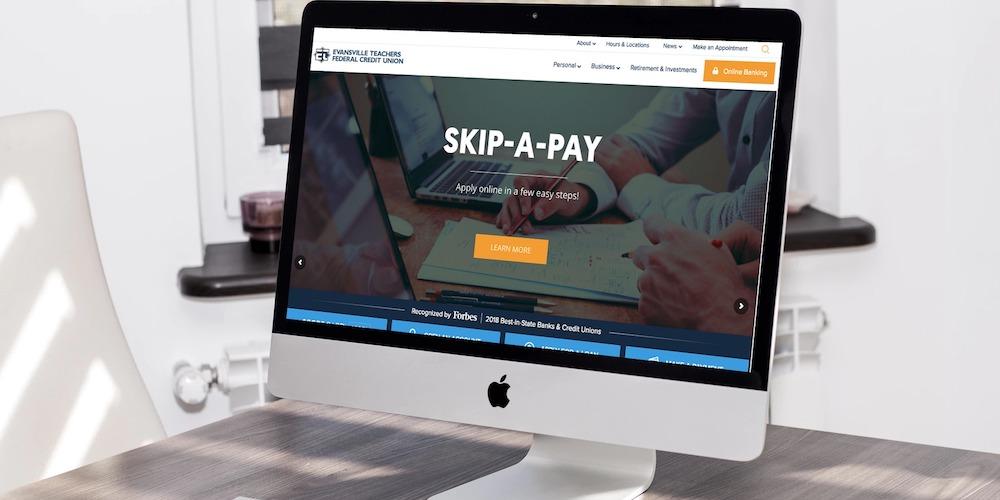
Pull up your credit union’s website. When you land on the homepage, do you see a rotating banner?
Given today’s landscape of credit union website designs, I’d say there’s a 50-50 chance your website has a slider (aka rotating banner or carousel). Though sliders are incredibly prominent, they are remarkably bad for user experience. In this article, I’ll lay out the evidence against sliders and share some better alternatives.
Why sliders seem to be a good thing
Most credit unions use sliders to display promotions. For example, you might post an auto loan deal that your lending department is excited about, a job opening from HR, and a message about your upcoming shred event. From an operations perspective, sliders seem wonderful because they enable marketers to put multiple promotions on the homepage for all to see—which makes every department happy. And in theory, it appears to be an economical use of limited space. Why show only one promotion when you can display three, or four?
The truth about sliders
The truth is, people ignore sliders because they resemble ads. “Banner blindness” is a well-documented phenomenon on the internet, where anything that even resembles an ad is ignored by most viewers.
The image below illustrates this principle. It’s a heatmap from an article published by the Nielsen Norman Group. The heat spots in yellow, orange, and red map where users spent time looking at something on the page. There’s one ad at the top and several in the right sidebar—notice that none of them have any heat spots.

People also tend to dislike sliders because they are usually irrelevant to users' interests , and diffuse focus with multiple calls to action. That’s why study after study reveals that sliders get dismal click-through rates.
The data has spoken
- Marketing agency MRI tracked sliders on three different websites, and found that click-through rates ranged from .16% to .65%
- Notre Dame University tested sliders on their homepage, resulting in just a 1% click-through rate
- Another agency, Beaconfire Red, tracked several nonprofit websites and reported a slider click-through rate of 0.9% to 2.0%.
- In one of the most damning studies, Mårten Angner tested a slider vs static content on Grizzly Zoo’s website. Just 2.06% of homepage viewers clicked on the slider, while the static content generated a click rate of 40.53%. The difference speaks for itself.
- For plenty of more anti-slider stats, check out shouldiuseacarousel.com, and this aptly-named post from Yoast, Sliders Suck and Should Be Banned from Your Website.
If people do click, it’s on the first link
In addition, many studies have found that if people do click on a slider, they overwhelmingly click on the first link, defeating the purpose of having a slider in the first place. The Beacon Fire and Notre Dame studies cited above provide evidence of this, as do these two studies:
- Study of york.ac.uk (University of York)
- Study of several mobile eCommerce sites from Mobify

Sliders hurt accessibility
ADA compliance is a growing concern for credit unions and sliders are really, really hard to make accessible. Andrea Fercia, Yoast’s resident accessibility expert, has this to say:
“Though there are examples and recommendations to follow to make sliders as accessible as possible, I’ve rarely seen a fully accessible slider being used in production. Sometimes sliders are just not coded with accessibility in mind, sometimes they are but there are so many accessibility requirements to address that missing just a couple of them can be disastrous for accessibility. Interaction with keyboards and assistive technologies is so hard that static content is always preferable. It’s no coincidence that shouldiuseacarousel.com was launched by Jared Smith of WebAIM, one of the most influential and respected organizations committed to spreading out accessibility culture and developing accessible web content.”
Are there exceptions?
Generally, sliders are a bad idea, but there might be cases where they are appropriate. For example, if you are showing off different features of a specific product, then a non-automated slider could work well if executed thoughtfully.
Still, if you are going to use a rotating banner, then you should A/B test it regularly against other types of content since you are going directly contrary to all of the evidence against sliders.
What should you do instead?
I realize running promotions might seem difficult without sliders. Fortunately, there are better alternatives. Rather than running random promotions blindly to everyone who visits your site, you can use technology to target specific users.
On the websites we design at BloomCU, we’ve had great success using personalization technology. Based on past browsing behavior, you can show personalized, specific content to each user. For example, a user who previously visited your auto loan page could be presented a featured rate or relevant blog post like, “5 things you should know before buying a car,” on a subsequent visit. A case study we published with HFSFCU.org shows a 31% increase in engagement when using technology to personalize content for visitors.
Having your website’s navigation in order also goes a long way towards solving the problem. Visitors go to your site intending to take action. If they are easily able to find your checking account page, for example, then they are much more likely to sign up online, promotion or not.
Lastly, when you ditch the sliders on your site, you leave room to focus on your credit union’s core message. What matters most to consumers is not some deal that will be gone in a month, but the long-term competitive advantage you can offer your members. What makes you special and sets you apart? Why should people choose you over every other financial institution? If you can answer those questions on your homepage, you’ll attract lifelong members and borrowers rather than just deal seekers.
Curious about more ways to improve your credit union website design? Get a full stack of insights we use to design websites that win Diamond Awards.