Background videos are trendy in credit union website design. Should you get one?

Videos capture people’s attention and evoke emotions. That’s why OE Federal Credit Union wanted a background video for their website’s homepage. So, they teamed up with their web design agency, BloomCU, to create a video that would depict OE’s distinct working-man brand.

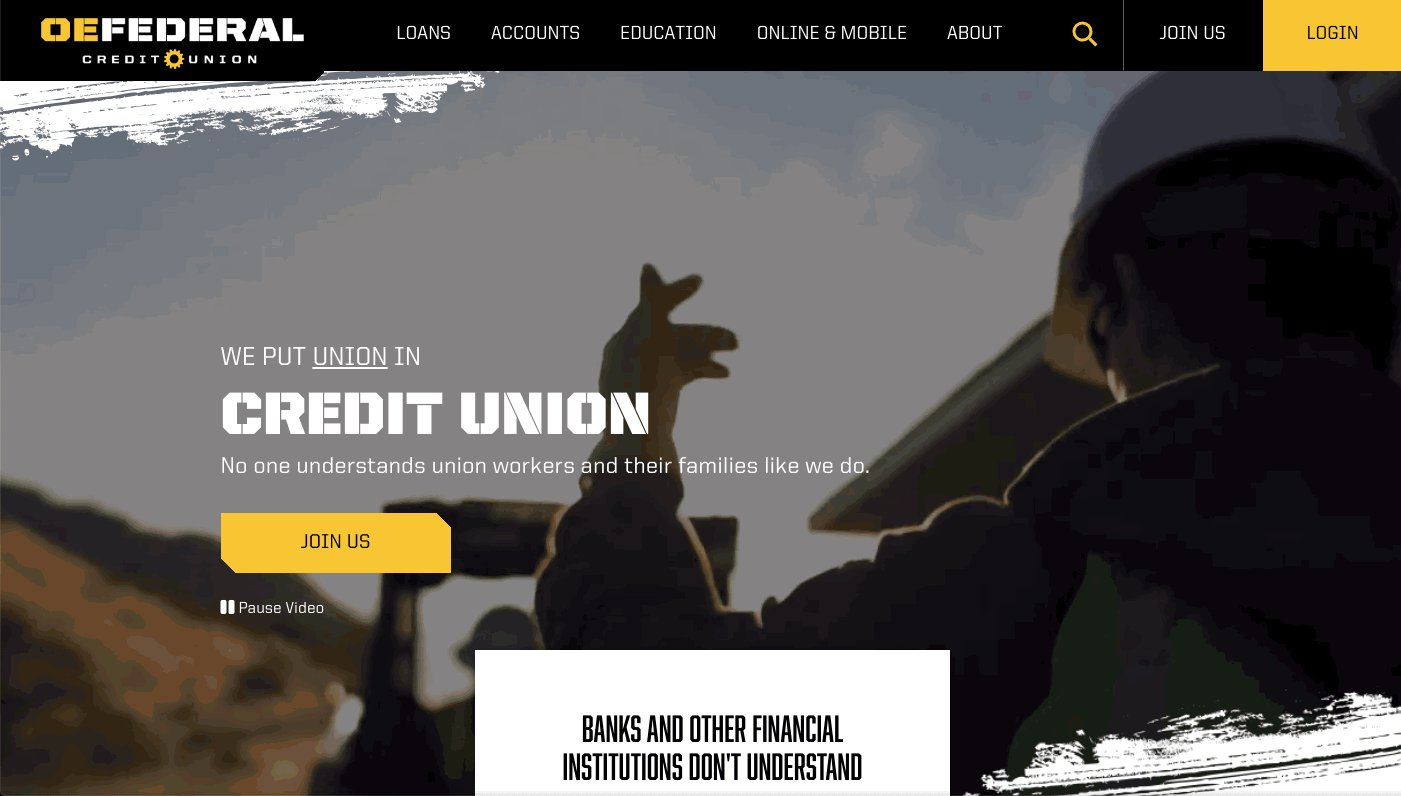
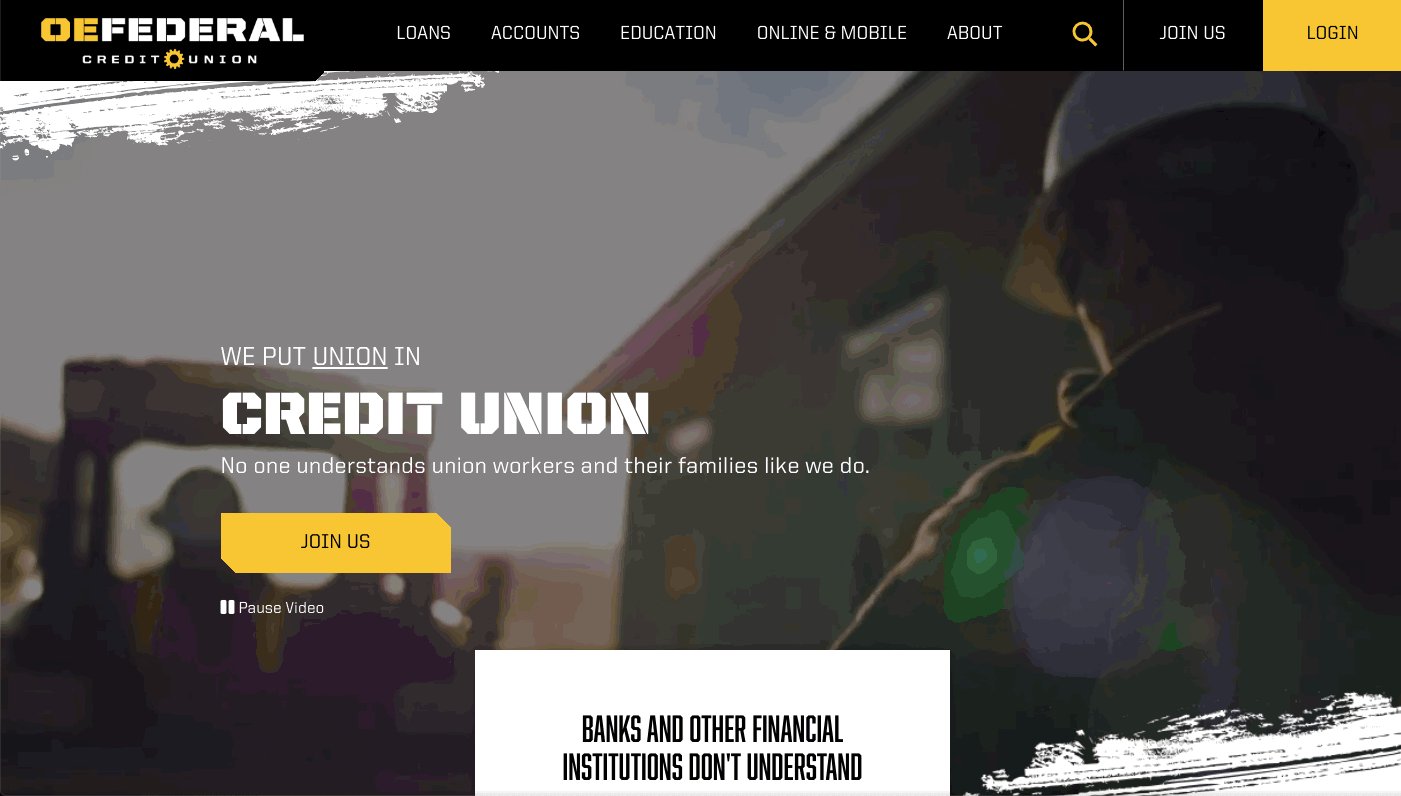
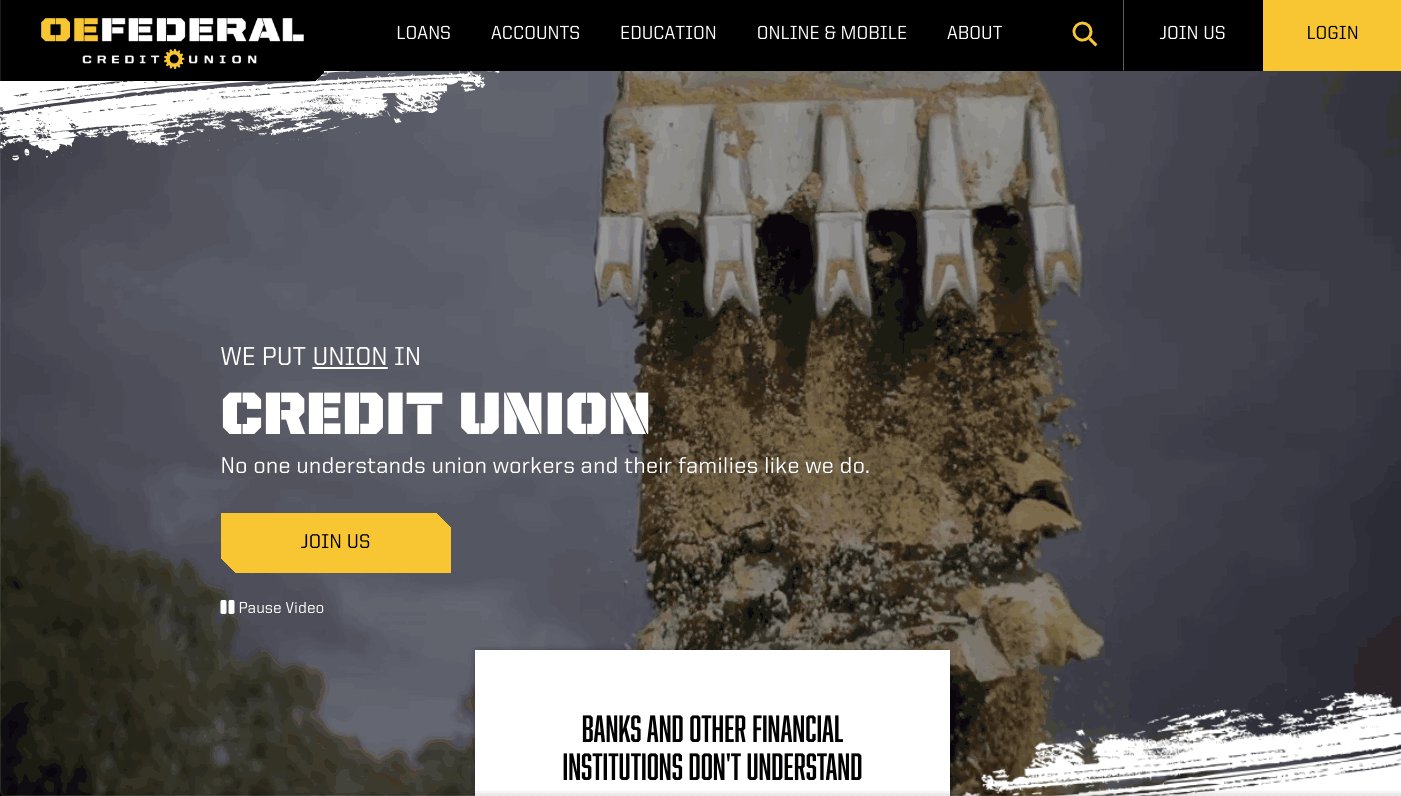
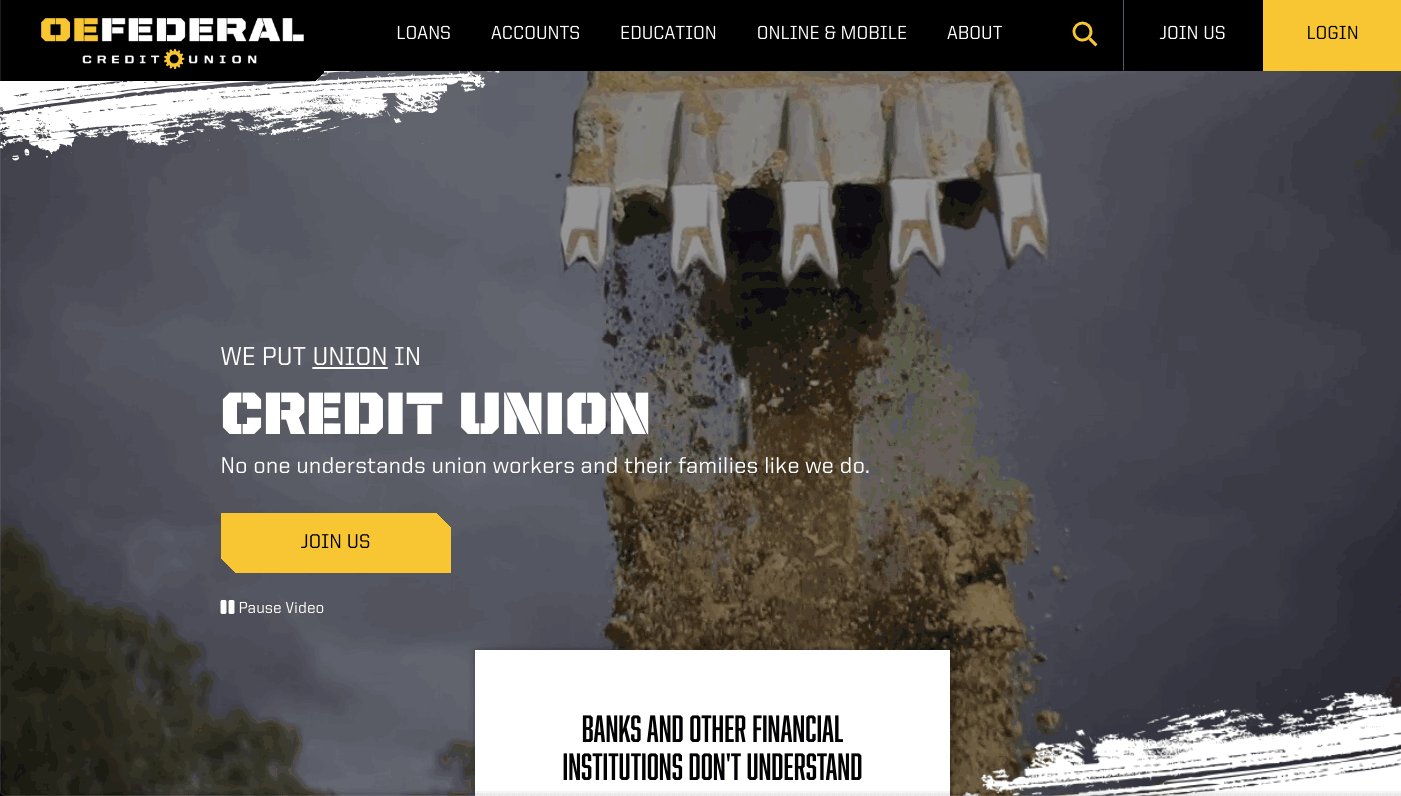
This gif shows a snippet of the background video created by credit union website design agency, BloomCU. To see the full video, visit OEFCU.org.
As seen on OE Federal’s website, a sound-free video running in a continual loop can act as a beautiful backdrop that draws eyes and differentiates your website from competitors.
When to use background videos
Brand recognition and catering to a credit union’s target market are both important things credit union marketers need to account for when implementing a website background video. What message are you trying to convey through footage? Is it mainly about your credit union, or about the community you’re serving?
Let’s consider a hypothetical credit union whose target members are the students and faculty at a well known college in a small-to-medium-sized town. This credit union could implement a background video with beautiful footage showcasing the various sites of the college campus, students studying together, a Friday night football game, etc. These examples would highlight the lifestyle and environment that the credit union serves and targets, and can help define the branding campaign so that members who visit the site see their beloved community in action.
Here are some other ideas for background videos:
- A family moving into their first home after financing their mortgage through their credit union
- Someone buying a car and taking it on a road-trip
- A credit union employee helping a member set up a new account or retirement fund

The footage could also show off the credit union’s fun, helpful, and positive environment. The possibilities are endless.
Dos and Don’ts
Below are some rules you should follow when using background videos.
Dos
- Do use background videos to tell a story about your brand. Unbounce found that background videos are effective at communicating feelings and vibes.
- Do auto-play the video (but NOT sound). The video should play automatically in the background. (Make sure to read the other Dos and Don’ts below about ADA compliance and not auto-playing sound. Never auto-play sound.)
- Do use video to support your main goal. Your video should support the call to action of your page.
- Do purchase high-quality video clips. A low quality video will make you look bad.
- Do keep the file size below six megabytes (6 mb). You don’t want the video the slow down your website dramatically. So, ideally you would keep the file size to 1 mb or less, but you could go as high as 6 mb. (Use Google’s PageSpeed Insights to make sure your website still loads fast.)
- Do keep the video length to 5-30 seconds. Some background videos loop (like OEFCU.org’s), while others play and then freeze (I’m not sure how long it will be up on their site, but check out this background video Apple is using on one of its Apple Watch pages which plays for a few seconds and then freezes). Either way, make sure the video isn’t so short that there is no value in it, nor so long that people aren’t going to sit and watch it.
- Do make it ADA compliant. You don’t want to open up your credit union to a lawsuit, so make sure the background video is ADA compliant. Therefore, you must give users a clear way to pause and play the video. As for audio, background videos typically don’t have audio, but if you decide to get creative and add audio, then there must be audio controls as well (on/off, louder/quieter). Lastly, there must be enough contrast (see below).
- Do make sure there is enough contrast between your video in the background and other elements (text, buttons, etc.) in the foreground. You don’t want white on white or black on black, for instance, because low contrast makes it difficult for users to see the elements of your website. For ADA compliance, you should aim for contrast between text in the foreground and the video in the background of 4.5:1 for normal text and 3:1 for large text. (There are many contrast checkers available online, like ContrastChecker.com.)
Don’ts
- Don’t use a background video just because it’s trendy. Have a purpose for creating a video.
- Don’t forget or distract from your main objective. Consider what you’re trying to accomplish before putting a background video on a webpage. As noted above, background videos are very good at communicating feelings and vibes, but they aren’t good at everything. For instance, a background video could be bad for selling something complex if the video distracts users from your information-rich text content. Movement naturally captures people’s attention, so use video wisely.
- Don’t auto-play sound, and probably don’t play sound at all. You should never, ever auto-play sound on a website because users HATE that. Furthermore, most background videos don’t have sound at all—that’s not to say you couldn’t or shouldn’t have sound, but it should definitely be muted so that the video auto-plays but the sound has to be manually turned on.
- Don’t use background videos for mobile web experiences. This rule isn’t absolute, but a good rule of thumb to help your website load fast on mobile devices, which generally have slower internet connections and less processing power than computers. So, it’s a good practice to replace a video background with a still image for users visiting on smartphones and tablets. Your website developer can help you deliver different content to different types of devices.
Background videos can be an aesthetically pleasing addition to your credit union’s website design and branding efforts. They can also help you stand out among competitors by creating a vibe that appeals to your target demographic and showing that you’re tech-savvy.

